Latest additions

Category:
Hosted by Wapps
Code
Toggle Description
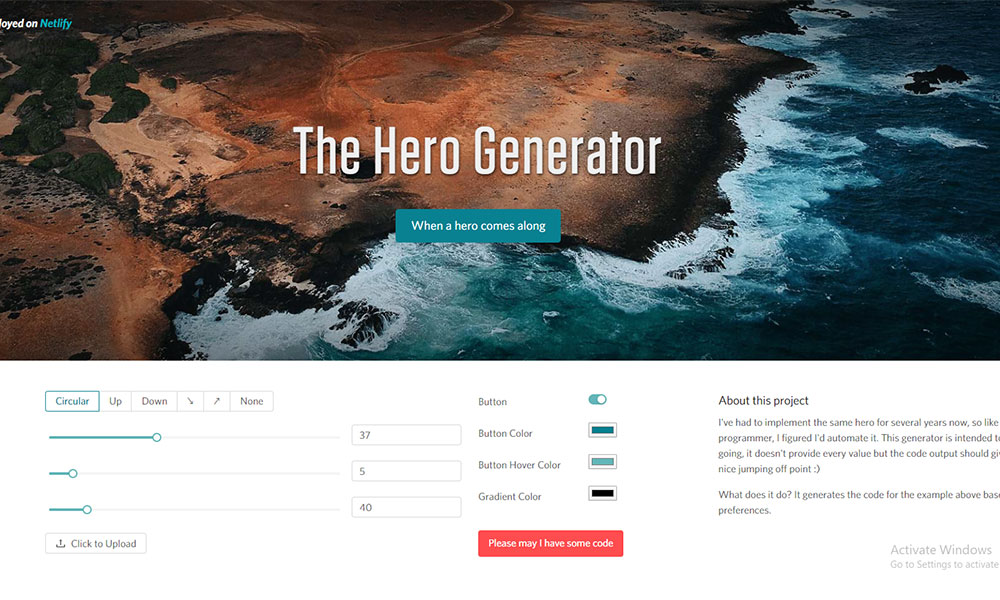
Description: Hero Generator! Create a nice hero image for your site or app



Category:
Code
Toggle Description
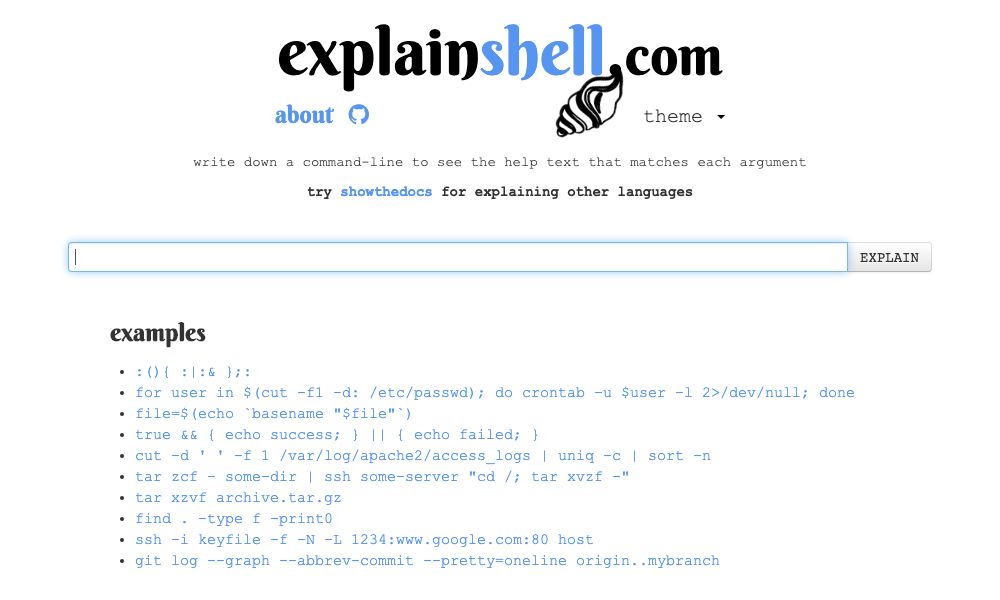
Description: Write down a command-line to see the help text that matches each argument

Category:
Code
Toggle Description
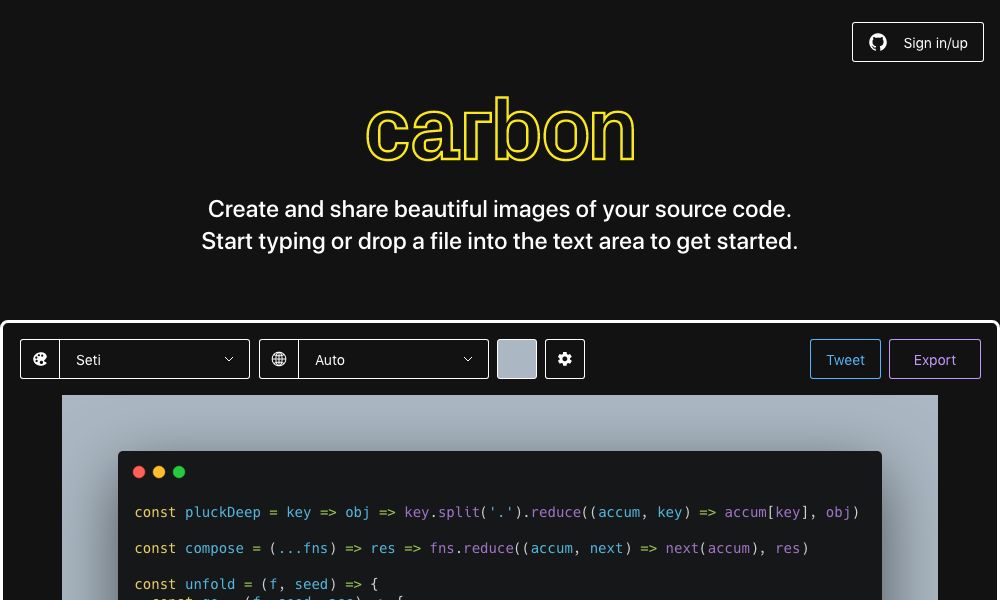
Description: Create and share beautiful images of your source code




Category:
CSS
Toggle Description
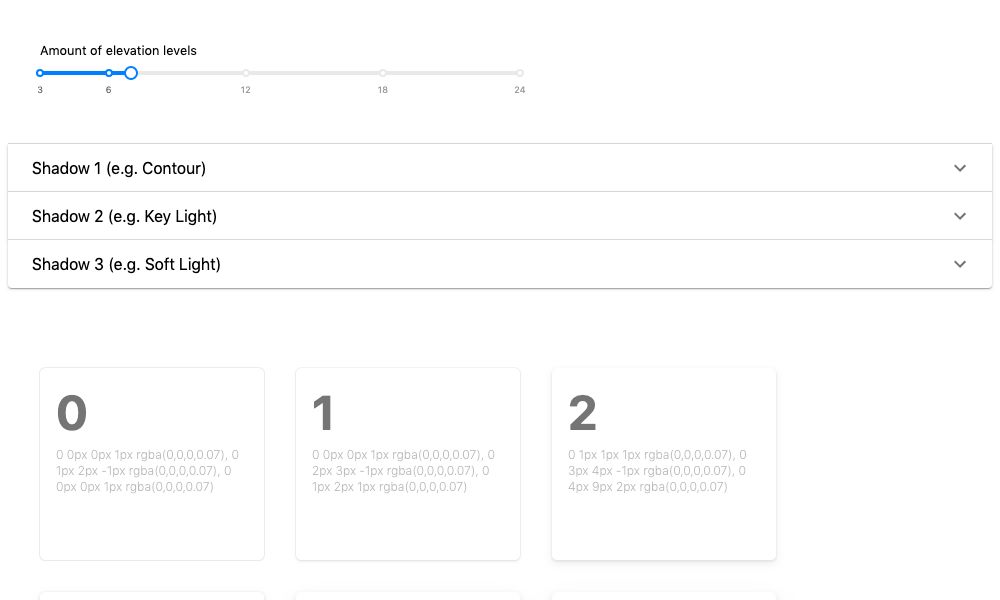
Description: Create and edit a shadow based elevation array for your design system



Category:
CSS
Toggle Description
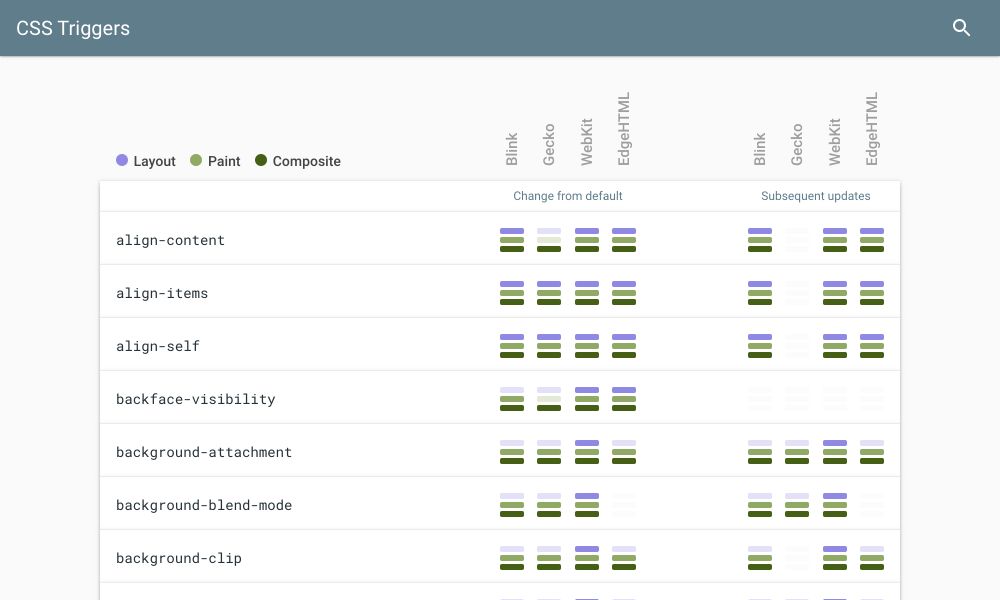
Description: Get information on what CSS properties trigger layout, paint or composite