Latest additions

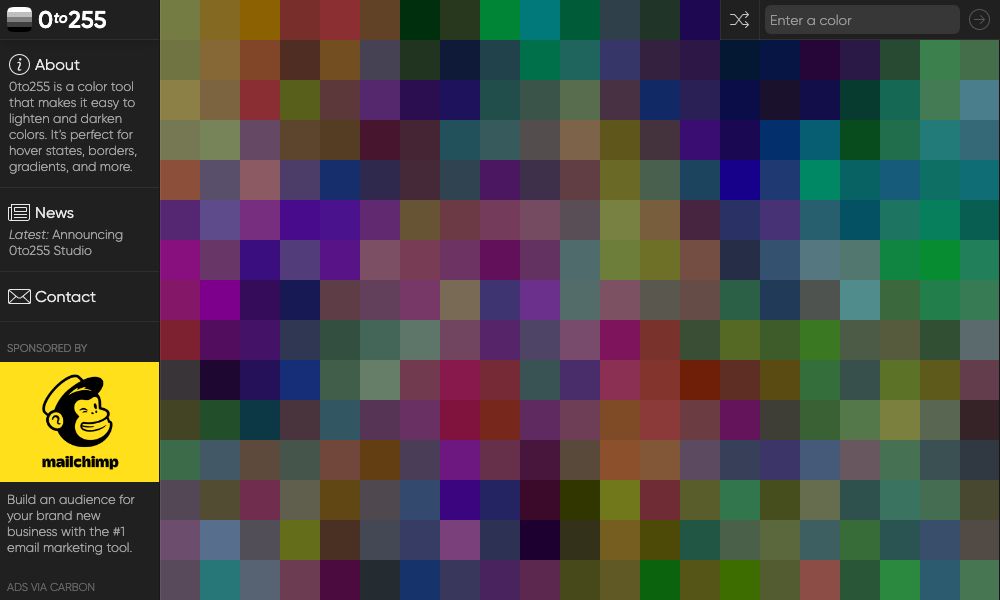
Description: Generate smart unique color palette without pain

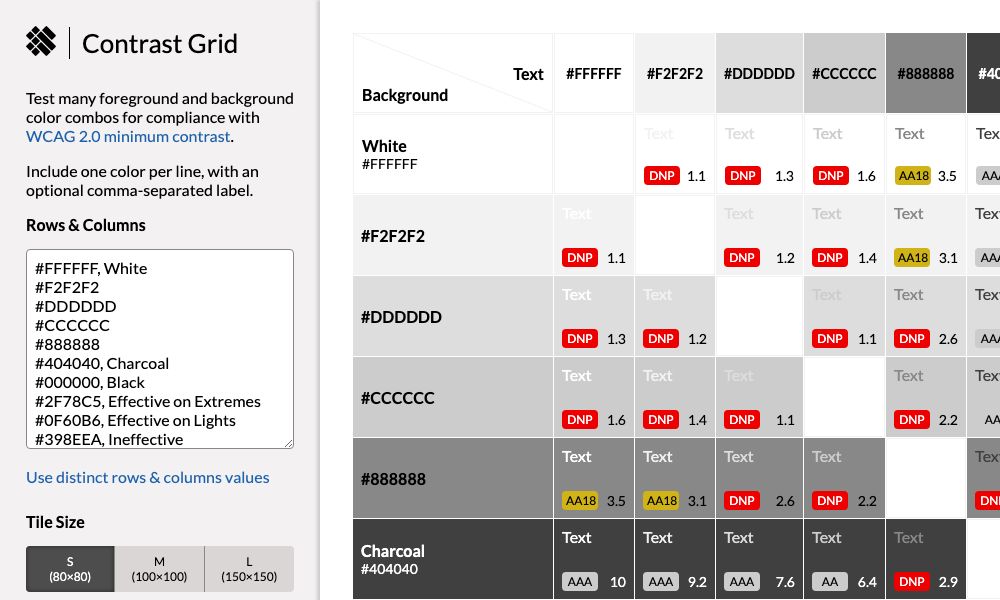
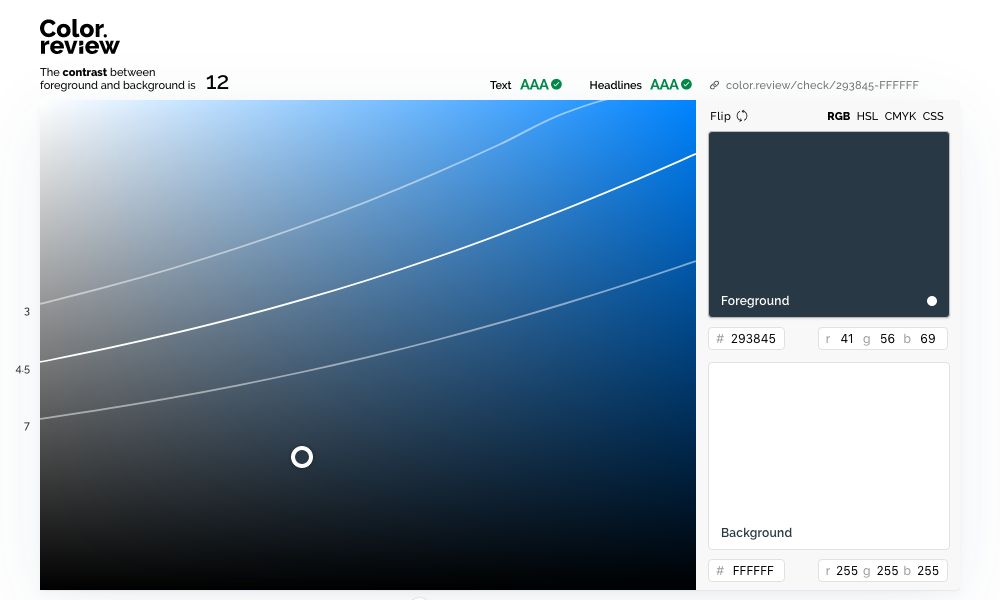
Description: Test many foreground and background color combos for compliance with WCAG 2.0 minimum contrast.

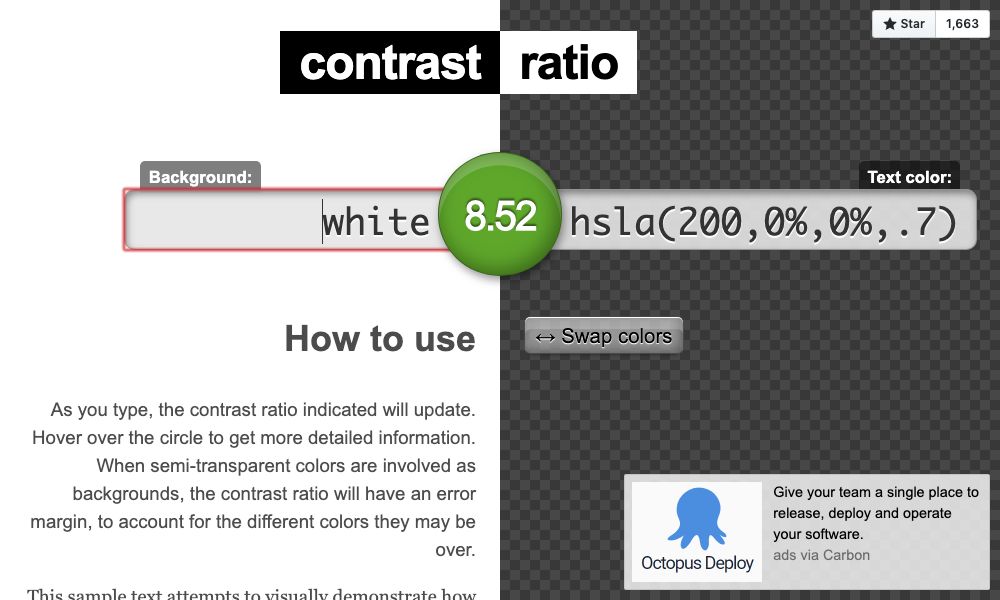
Description: Computes the contrast ratio between 2 colors

Description: Check your color palette for accessible combinations



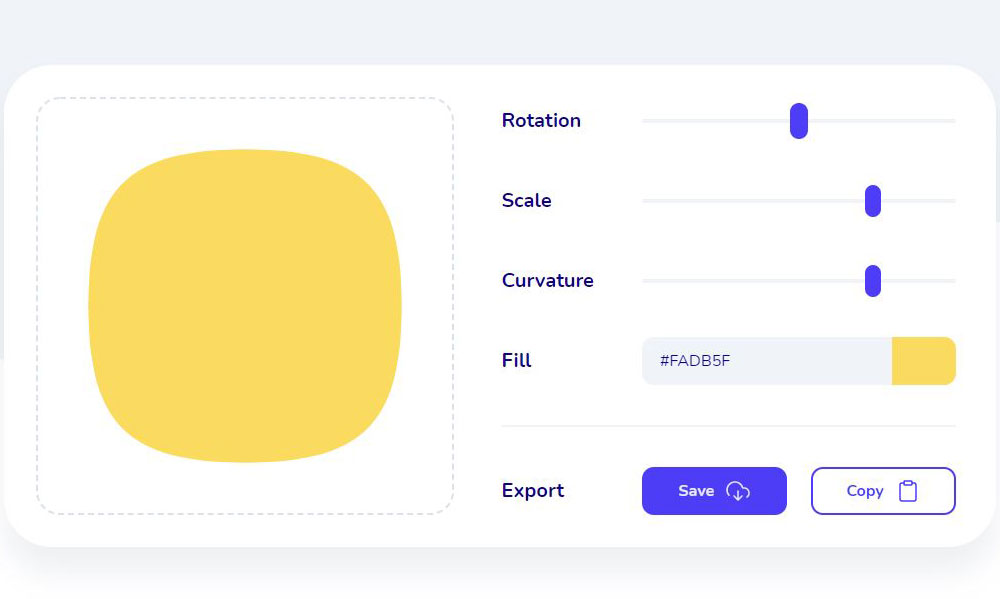
Description: Squircley is all you need to start creating beautiful organic shapes ready to use for logos, icons and background images.

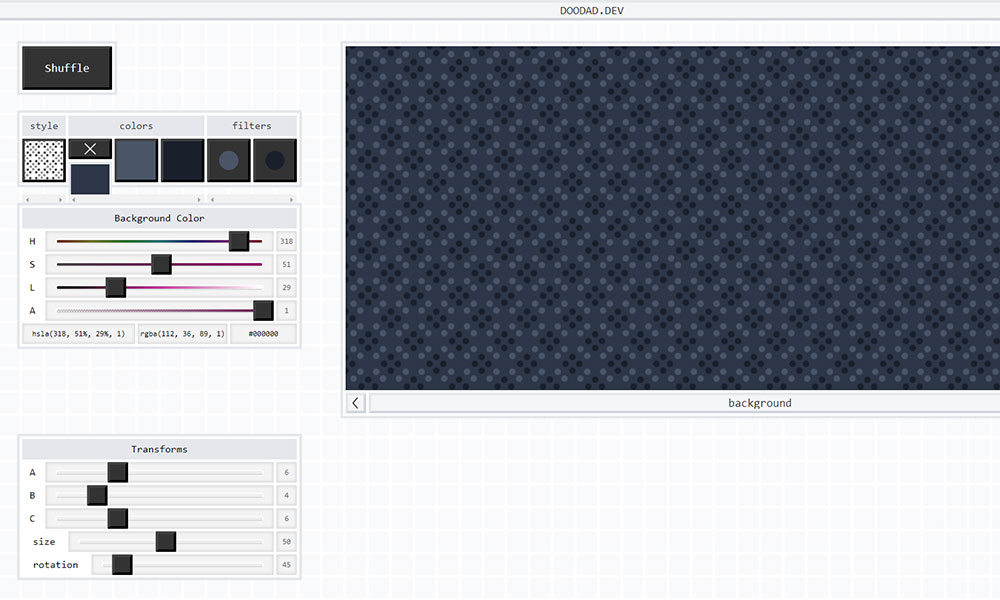
Description: Use this tool to create unique, seamless, royalty-free patterns.

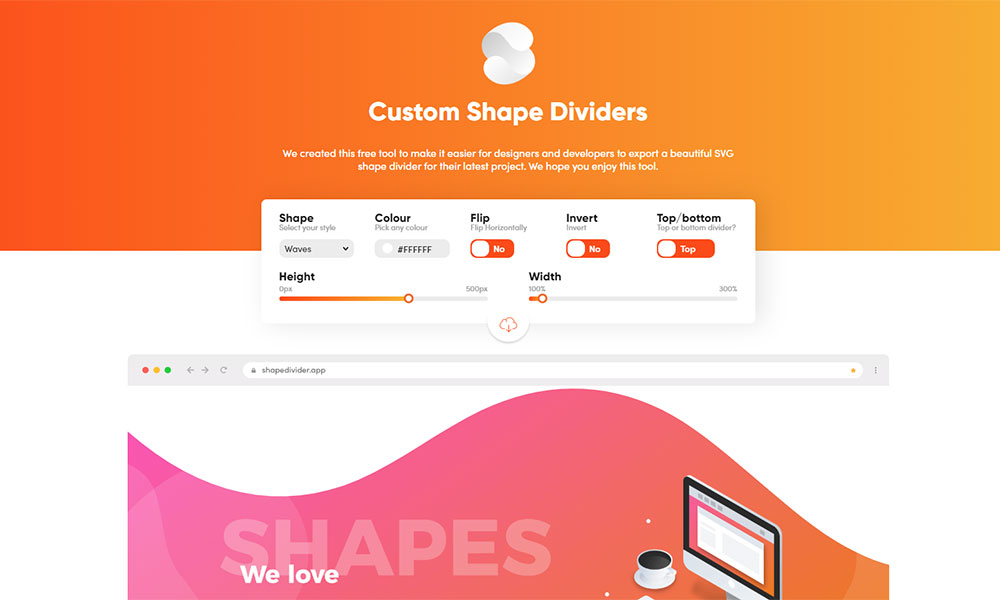
Description: We created this free tool to make it easier for designers and developers to export a beautiful SVG shape divider for their latest project.


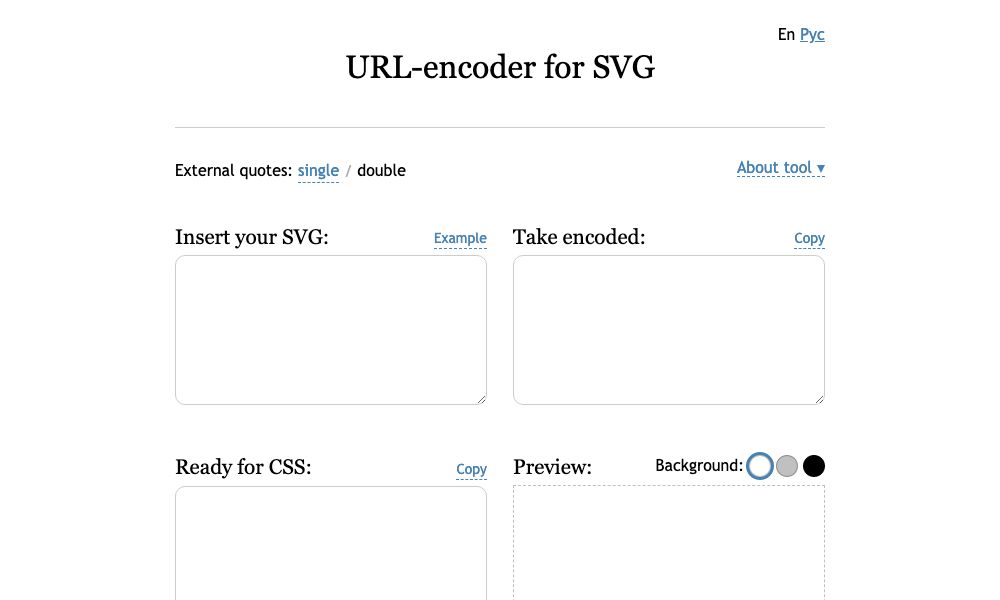
Description: We can use SVG in CSS via data URI, but without encoding it works only in Webkit based browsers. If encode SVG using encodeURIComponent() it will work everywhere.
SVG must have attribute xmlns like this: xmlns='http: //www.w3.org/2000/svg'. If it doesn't exist, it will be added automagically.
Encoded SVG can be used in background, in border-image or in mask (live demo).

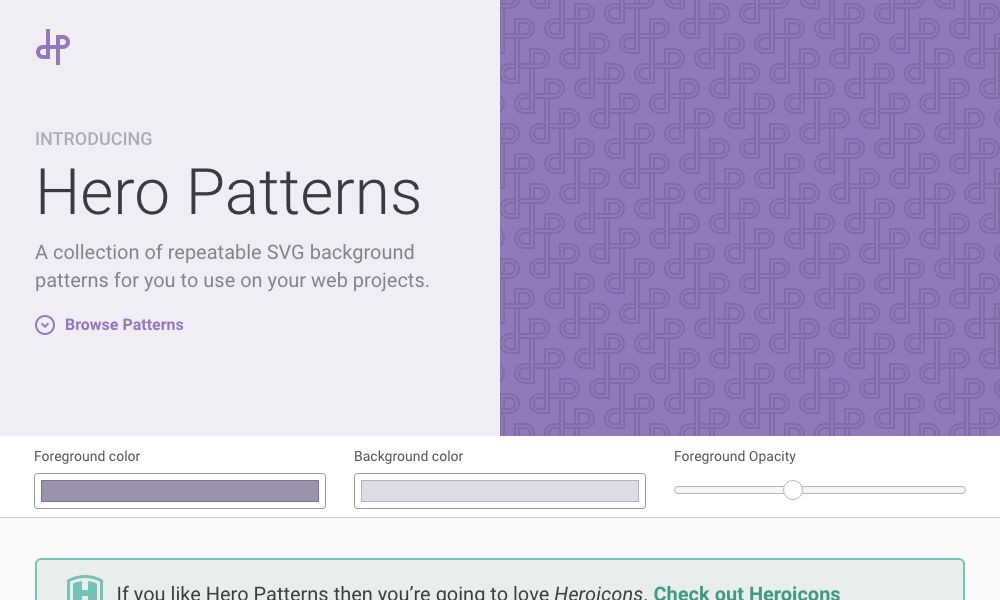
Description: Find SVG background patterns for you to use on your web projects.

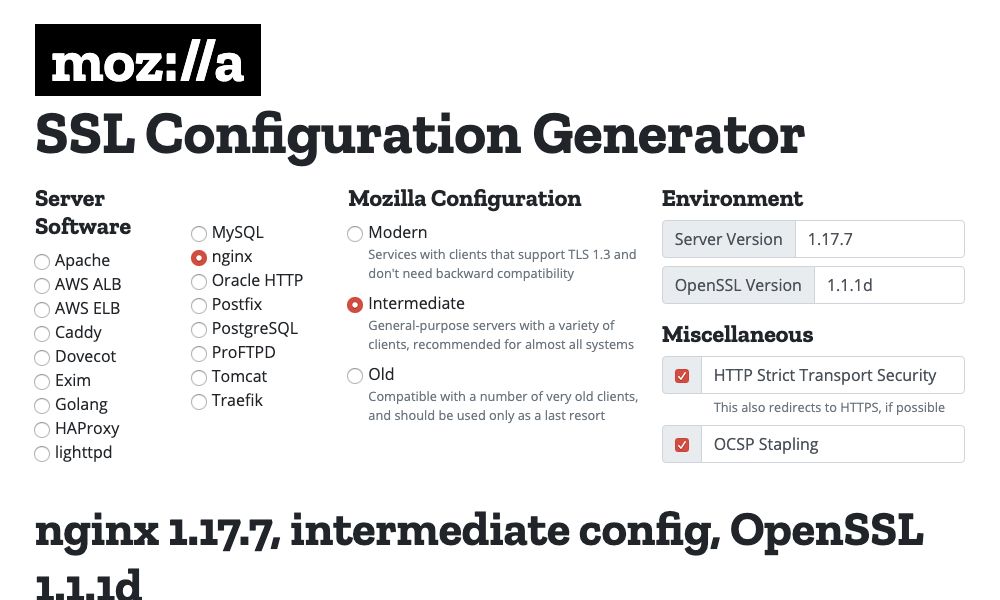
Description: Generates recommended TLS configurations for servers

Description: i Hate Regex is a regex cheat sheet that also explains the commonly used expressions so that you understand it. Stop hating and start learning.

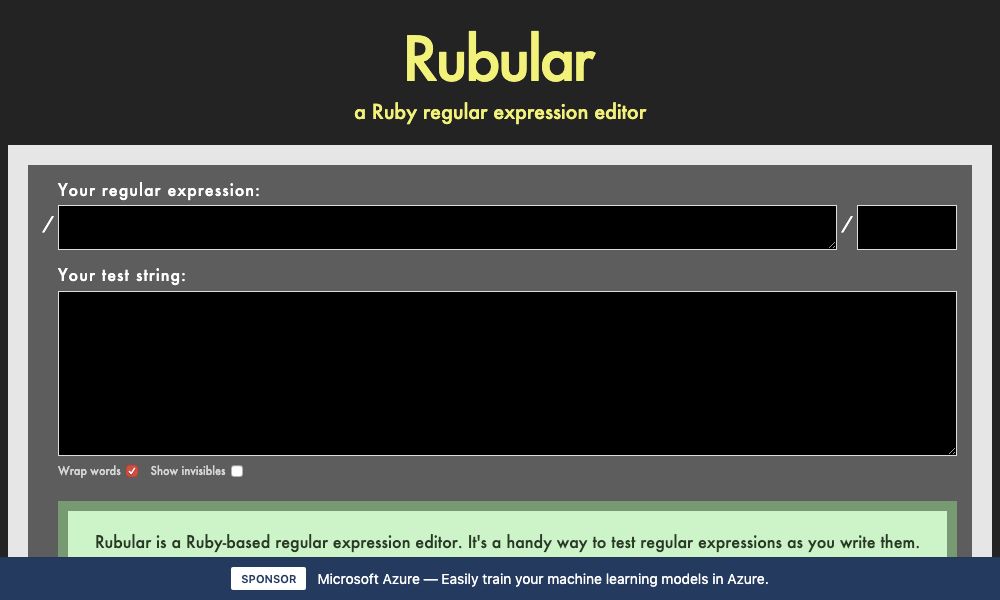
Description: Test regular expressions in Ruby as you write them

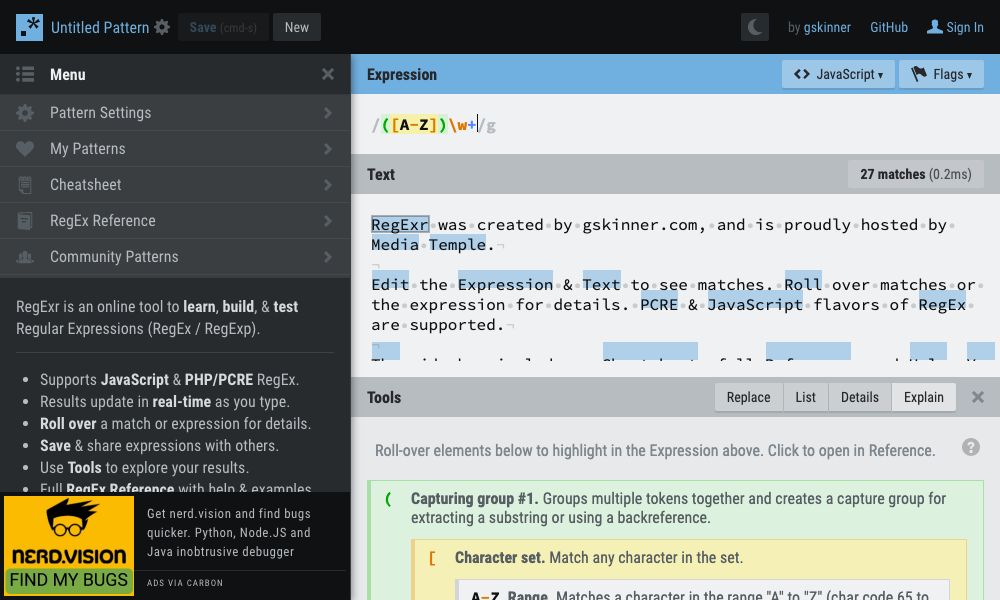
Description: Learn, build, & test Regular Expressions
About this site
In this site, we try to collect a collection of online and free tools.
You can send your feedback and comments to info [at] smhtb.ir
Also, if you know a site, software, tools, library and any other useful link that is not in this list, send us its details.
Submit an app
![]()
SMHTB.ir